调整图像查看器中的窗口级别和中心-WPF C#
本教程显示了如何使用特定的特定方式更改窗口级别和宽度WindowLevelfect使用LeadTools SDK在WPF C#应用程序中设置的属性。
| 概述 | |
|---|---|
| 概括 | 本教程显示了如何与WindowLevelfectWPF C#应用程序中的类。 |
| 完成时间 | 30分钟 |
| Visual Studio项目 | 下载教程项目(9 KB) |
| 平台 | C#Windows WPF应用程序 |
| IDE | Visual Studio 2017,2019 |
| 开发许可证 | 下载LeadTools |
必需的知识
熟悉通过审查创建项目的基本步骤添加参考并设置许可证和在图像查看器中显示图像教程,在研究之前调整图像查看器中的窗口级别和中心-WPF C#教程。
创建项目并添加LeadTools参考
从在在图像查看器中显示图像教程。如果您没有该项目,请按照该教程中的步骤来创建它。本教程不需要保存图像代码,可以评论。
所需的参考取决于项目的目的。参考可以由以下两种方法中的一种或另一种添加(但两者都不是两者)。
如果使用Nuget参考,本教程需要以下Nuget软件包:
leadtools.formats.raster.commonLeadTools.image.Image.ProcessingLeadTools.viewer.controls.wpf
如果使用本地DLL引用,则需要以下DLL。
DLL位于
leadtools.dllleadtools.codecs.dllleadtools.codecs.cmp.dllleadtools.codecs.fax.dllleadtools.codecs.jb2.dllleadtools.codecs.jbg.dllLeadTools.codecs.png.dllleadtools.codecs.tif.dlllidestools.controls.wpf.dllleadtools.drawing.d2d.dllLeadTools.svg.dllleadtools.windows.d2drendering.dllleadtools.windows.media.effects.dllleadtools.windows.media.transitionbase.dll
有关您的应用程序需要的DLL文件的完整列表,请参阅您的应用程序包含的文件。
设置许可证文件
许可证解锁了项目所需的功能。必须在调用任何工具包函数之前将其设置。有关详细信息,包括不同平台的教程,请参阅设置运行时许可证。
运行时许可有两种类型:
- 评估许可证,在下载评估工具包时获得。它允许评估工具包。
- 部署许可证。如果需要部署许可证文件和开发人员密钥,请参考获得许可证。
笔记
在添加LeadTools Nuget和本地参考和设置许可添加参考并设置许可证教程。
更新XAML代码
随着创建的项目,添加了引用,许可证集,图像查看器初始化以及添加的负载图像代码,编码可以开始。
在里面解决方案资源管理器, 打开mainwindow.xaml。调整高度和宽度的mainwindow到以下值。
title =“ mainwindow”高度=“ 575” width =“ 1000”接下来,在下面添加XAML代码以创建两个新的标签,两个新滑块,并调整布局mainwindow,在在图像查看器中显示图像教程。
<网格><网格><RowDefinition Height =“ 25”/><RowDefinition Height =“ 405”/><RowDefinition Height =“ 25”/><RowDefinition Height =“ 25”/><RowDefinition Height =“ 25”/><RowDefinition Height =“ 25”/></grid.rowdefinitions><菜单网格。row =“ 0”><menuitem name =“ _ filemenu” header =“ file”><menuitem x:name =“ _ fileopen” header =“ open” click =“ _ fileopen_click”/></menuitem></菜单><网格网格=“ 1” x:name =“ imageViewerGrid” width =“ auto” height =“ auto” dockpanel.dock =“底部”/><标签grid.row =“ 2” content =“窗口中心” /><slider grid =“ 3” name =“ centerslider” maxture =“ 100”值=“ 32768” tickplacement =“ bottomright” tickfrequency =“ 10” issnaptotickEnabled =“ true” true“ paluechanged =” center_slider_valuider_valuechanged =“><标签grid.row =“ 4” content =“ window width” /><slider grid =“ 5” name =“ widthslider” maxmum =“ 100”值=“ 65536” tickplacement =“ bottomright” tickfrequency =“ 10” 10“ isnaptotickEnabled =”></网格>
添加窗口级别和中心代码
添加上述XAML代码后,打开mainwindow.xaml.cs,提出窗口后面的代码。将下面的使用语句添加到顶部。
使用Microsoft.win32;使用系统;使用system.io;使用system.windows;使用system.windows.controls;使用system.windows.media;使用LeadTools;使用Leadtools.codecs;使用LeadTools.Controls;使用leadtools.windows.media.effects;
接下来,在下面添加全局变量。
WindowLevleffect效果=新的WindowLevleFect();更新内部代码_fileopen_Click活动处理程序,初始化WindowLevelfect并设置滑块属性。
私人的空白_fileopen_Click(目的发件人,RoutedEventargs e){openfiledialog dlg =新的OpenFileDialog();dlg.initialdirectory =@“ C:\ LeadTools21 \ Resources \ Images”;如果(dlg.showdialog()==真的){imageViewer.image = codecs.load(dlg.fileName);widthslider.minimine = 0;widthslider.maximum = 65536;widthslider.width = 400;widthslider.Erientation = entientation.horizontal;widthslider.issnaptotickenabled =真的;widthslider.tickplacement = system.windows.controls.primitives.tickplacement.bottomright;widthslider.tickfrequency = .1;widthslider.autotooltippRecision = 2;widthslider.autotooltipplacement = system.windows.controls.primitives.autotooltooltipplacement.bottomright;Centerslider.minimine = 0;Centerslider.maximum = 32768;centerslider.width = 400;centerslider.Erientation = entientation.horizontal;centerslider.issnaptotickenabled =真的;centerslider.tickplacement = system.windows.controls.primitives.tickplacement.bottomright;Centerslider.tickfrequency = .1;CenterSlider.AutotoolTippRecision = 2;centerslider.autotooltipplacement = system.windows.controls.primitives.autotooltipplacement.bottomright;//设置纹理//从指定的LeadTools.rasterimage初始化此效果的灰色文素属性。funply.fillgraytexture(imageViewer.image);//获取或设置梯度的起始颜色值。这是一个依赖属性。效果。开始= colors.black;//获取或设置梯度的结局颜色值。这是一个依赖属性。效果。End= colors.white;//获取或设置一个指定范围用于填充LUT和LUT类型的值。这是一个依赖属性。funply.curvetype = curvetype.linear;//获取或设置要应用于曲面型中指定的功能操作中的因素。这是一个依赖属性。效果= 0.0;}}
将下面的代码添加到相应的滑块估价活动处理程序设置窗口宽度和窗口中心ImageViewer内部的效果。每当滑块值更改时,此事件都会发射。
私人的空白width_slider_valuechanged(目的发件人,RoutedPropertychangedEventargs <双倍的> e){效果。windowWidth= e.newvalue;如果(ImageViewer!=无效的)imageViewer.effect =效果;}
私人的空白center_slider_valuechanged(目的发件人,RoutedPropertychangedEventargs <双倍的> e){效果。窗口= e.newvalue;如果(ImageViewer!=无效的)imageViewer.effect =效果;}
运行项目
通过按下来运行项目F5或选择调试 - >开始调试。
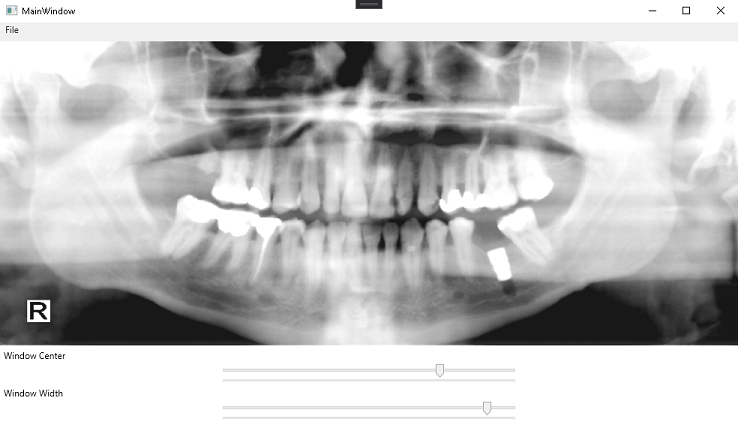
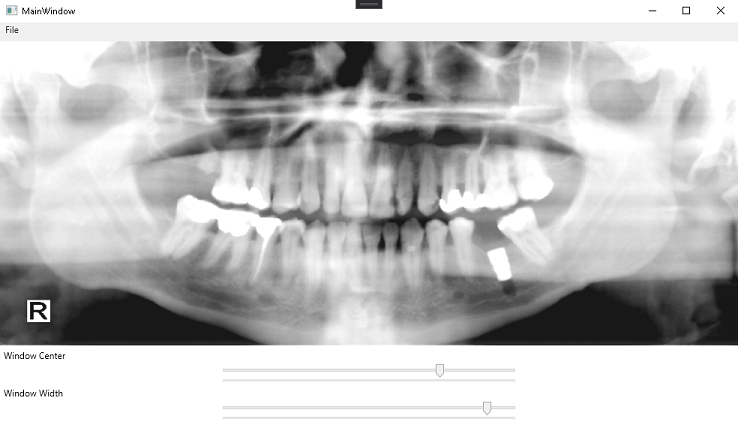
如果正确遵循这些步骤,则应用程序应运行并显示一个空的ImageViewer。要测试,请按照以下步骤操作:
点击文件- >打开提出openfiledialog。
选择一个
.dcm要加载到ImageViewer。本教程在以下文件路径中使用DCM文件:C:\ LeadTools21 \ Resources \ Images \ diCom \ image2.dcm使用窗口底部的滑块更改窗口级别和中心。

包起来
在本教程中,我们介绍了如何使用WindowLevelfect与ImageViewer上课以更改窗口级别和中心ImageViewer查看时.dcm图片。