如何使用Windows媒体编码器h .编码器吗
一个媒体服务器有两个部分。每个应该在一个单独的电脑。解释了如何使用——这个主题铅H264编码器(DMO) (4.0)Windows媒体编码器。你也可以流H264视频,将视频到Windows媒体服务器使用铅MMS水槽和DirectShow的®铅H264编码器(4.0)中描述的那样使用铅MMS水槽过滤器的话题。推动视频使用铅MMS水槽过滤器提供了更多的灵活性,因为您可以使用更多的获取设备或流视频来自所有LEADTOOLS多媒体支持的各种输入类型。188宝金博怎么下载例如,您可以执行任务,如:
- 将(动态)不同的流(如MPEG2运输或RTSP) Windows媒体
- 使用H264编码器的DirectShow的版本更容易控制和改变的编码器设置
- 动态创建概要文件相匹配的源文件的特点。
但是,如果你仍然想要使用Windows媒体编码器来创建Windows媒体内容,使用H264视频压缩,请执行以下步骤。
1)编码器站:编码器站就是你使用LEADTOOLS h DMO编解码器。你可以流视频从一个捕捉源如相机或你可以在媒体服务器主机编码文件。您可以使用导致h .编解码器流实时视频,但是你将不得不关闭所以大多数压缩选项压缩机能跟上。获得最高的压缩,您可以使用编码器站编码文件并将该文件复制到媒体服务器。
2)媒体服务器:这是客户端连接的服务器。你在服务器上创建发布点和媒体的链接MMS://MediaServerName/PublishingPointName/。发布点可以创建从一个直播所捕捉到的编码站或文件以前编码的编码。
基本上,大多数的工作都是在编码。流媒体服务器从编码。编码站就是你设置的所有选项的编解码器。
问:我如何设置导致h .编码器DMO编码器的选择吗?
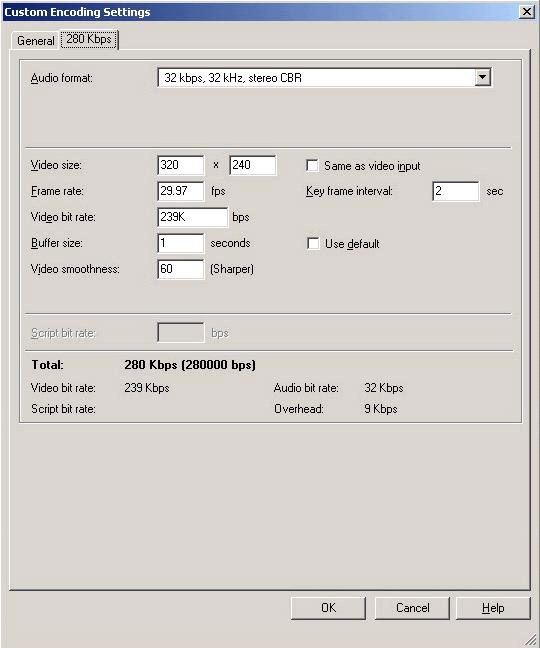
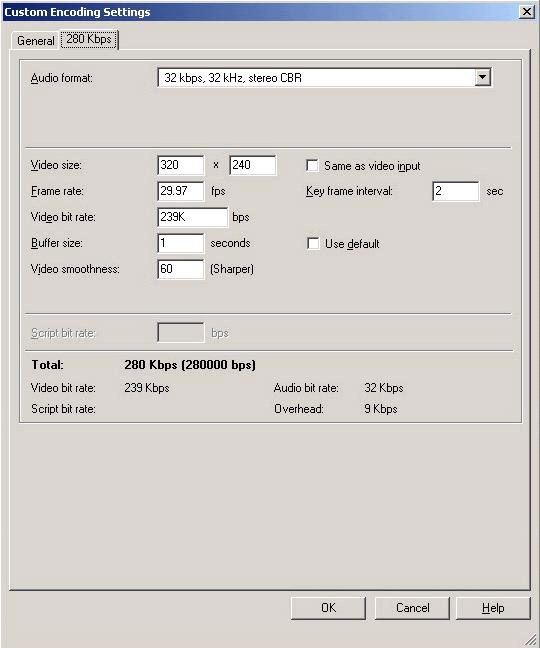
答:编码器的选择是与hDirectShow的编码器。即导致h .编码器(DMO)使用的设置导致h .编码器和覆盖其中的一些基于设置Windows媒体编码器。可以覆盖以下设置:
Ps之间2这是数量将根据关键帧间隔。见下图:
在这种情况下,Ps之间2的数量将会调整所以我帧每2秒。关键帧间隔越低,时间越低客户看到视频后连接到web服务器。同时,这减少了压缩,所以你不想设置关键帧间隔值过低。
速度驱动选项(专业):这是复位质量驱动的
- 品质因数:这是重置为视频平滑:根据价值较低的平滑度会降低质量和增加压缩,而高平滑度将增加质量和减少压缩。我们建议使用一个光滑的60或更少。我们不建议使用平滑度超过80,因为很少有质量获得高于价值。
- 过度压缩:导致h .编码器(DMO)总是过度压缩设置为FALSE,而导致h .编码器先进(DMO)总是过度压缩设置为TRUE。
建议在Windows媒体编码器值:
关键帧间隔:3
平滑度:60
问:什么是之间的差异导致h .编码器(DMO)和铅h .编码器先进(DMO) ?答:领先h .编码器(DMO),过度压缩被迫是错误的。先进领先h .编码器(DMO),过度压缩设置为TRUE。
问:当我应该用铅h .编码器先进(DMO) ?如果你的视频没有小文本,我们建议您用铅h .编码器先进(DMO)。如果你有小文本,用铅h .编码器(DMO),因为先进的DMO编码器将扭曲小文本。
问:你对如何使用分步教程DMO编码器与Windows媒体服务器吗?
下面是步骤:
- 配置Windows媒体编码器程序用铅DMO编码器,开始捕捉。(EncoderStation玩。avi,看看如何做到这一点)。
- 一旦你这样做,让服务器上的发布点站(确保你不会忘记的端口号)。
- 开始发布点(可以称之为LEADH264)
- 去另一台计算机,打开媒体播放器,mms://servername/LEADH264(请确保包括正确的服务器名称和不要忘记使用前缀mms而不是http)
问:我需要在客户端计算机上安装查看流h数据?
答:安装铅h译码器(DMO)。最快的方法就是去做这件事//m.ahtuanjie.com/sdk/188宝金博怎么下载multimedia/samplevideo/samplevideostreaming和玩的一个流h .视频。一旦你这样做,你可以从你的媒体服务器h视频流。当然,正确的方法是出租车文件包含在您的web页面。
问:我如何包括h . CAB文件在一个web页面所以我避免重新启动计算机才能完成安装?
答:把出租车前页面上的视频文件。这是由于更新的原因。如果文件在cab文件更新的比已经在用户电脑和你视频和出租车在同一页面,视频将使用旧版本开始,系统将锁定编解码器播放视频文件。所有这一切将会发生在出租车文件完成下载。下载并安装更新的cab文件时,浏览器会要求用户重新启动。解决这个问题的办法是将页面上的cab文件之前的视频编解码器的文件不锁,可以更新没有重启。参考出租车文件页面上添加这个HTML页面。你需要改变代码库参数匹配您的网站结构。此外,#版本= 1,1,1,1代码库的一部分,在下面的例子中是可选的,部队的CAB文件来检查更新每访问页面。
<对象id =“LeadAVDecoders”:classid = ' clsid e2b7dc83 - 38 - c5 - 11 - d5 - 91 - f6 - 00104 - bdb8ff9”代码= ' /出租车/ H264OGG.cab #版本= 1,1,1,1 '宽度= ' 0 '身高= ' 0 ' >< /对象>
问:我如何添加玩家一个网页?
添加这个脚本在一个web页面的标题部分:
<脚本语言=“JavaScript”类型=“text / javascript”>函数w (s) {document . write (s + ' \ n ');}函数renderActiveX (vid、vidwidth vidheight) {w(宽度= ' <对象“+ vidwidth +”身高=“+ vidheight +””);w (' classid =“CLSID: 22 d6f312 b0f6 - 11 d0 - 94 ab - 0080 c74c7e95””);w(代码=“http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab版本= 5,52701”类型=“应用程序/ x-oleobject””);w(“备用=“装载微软Windows媒体播放器组件……”id =“媒体播放器”> ');w(“< =参数名称“文件名”价值=“+视频+”> ');w(“< =参数名称“animationatStart”价值=“真正的”> ');w(“< =参数名称“transparentatStart”价值=“真正的”> ');w(“< =参数名称“自动运行”价值=“真正的”> ');w(“< =参数名称“showControls”价值=“假”> ');w(“< =参数名称“循环”价值=“真正的”> ');w(“< /对象>”);}函数renderPlugin (vid、vidwidth vidheight) {w(“<嵌入类型=“应用程序/ x-mplayer2””);w (' pluginspage =“http://windows.microsoft.com/en-US/windows/windows-media-player””);w (id =“媒体播放器”displaysize =“4”autosize =“1””);w(背景=“darkblue”showcontrols =“假”showtracker =“1””);w (' showdisplay =“0”showstatusbar =“1”videoborder3d =“1”宽度=“+ vidwidth +”身高=“+ vidheight +””);w (' src =“+视频+”自动启动=“真正的”designtimesp =“5311”循环=“真正的”> < /嵌入> ');}> < /脚本
无论你想要的地方媒体播放器页面,添加以下脚本,改变视频,根据需要的宽度和高度:
<脚本语言=“JavaScript”类型=“text / javascript”>var视频=“把文件放在这里!”;var宽度= 540;var高度= 360;如果(navigator.appName = =“微软Internet Explorer”){renderActiveX(视频、宽度、高度);}其他的{警报(“这个网站设计为Internet Explorer 5或更高版本。\ nWhile视频会在其他浏览器,我们建议\但你使用Internet Explorer。');renderPlugin(视频、宽度、高度);}> < /脚本